Редактор меню
Zira CMS имеет гибкую систему меню, с помощью которой вы можете добавлять и редактировать элементы верхнего и нижнего меню, а также привязывать к элементам вторичное и выпадающее меню.

Редактор меню можно найти в верхней панеле Zira CMS (окно Система → Меню).
При установке, инсталлятор создал несколько пунктов меню. Среди них есть ссылка на главную страницу. Как вы заметили, оно имеет заголовок на английском языке. Это сделано для того, чтобы в случае мультиязычного сайта не нужно было создавать разные пункты для главной на разных языках. Заголовок меню переводится на текущий язык при выводе. Вы можете добавлять собственные строки перевода, если включите в настройках системы опцию "Переводы БД".
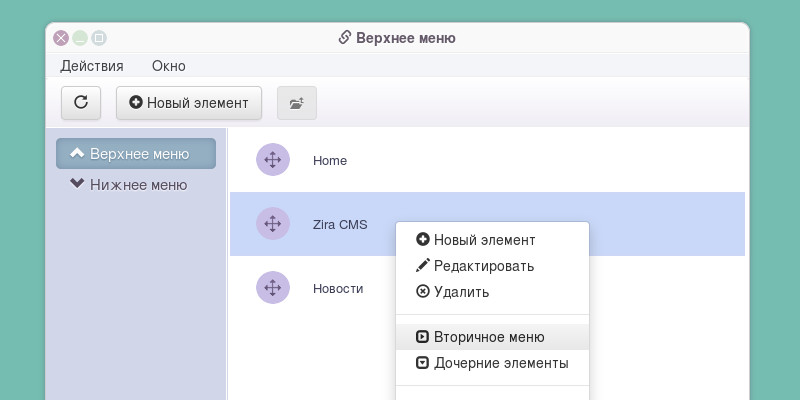
По умолчанию, в редакторе открывается верхнее меню. Вы можете переключиться на нижнее, кликнув по ссылке в левой колонке окна. В панеле инструментов вы найдете кнопку "Новый элемент", которая открывает окно добавления нового пункта.

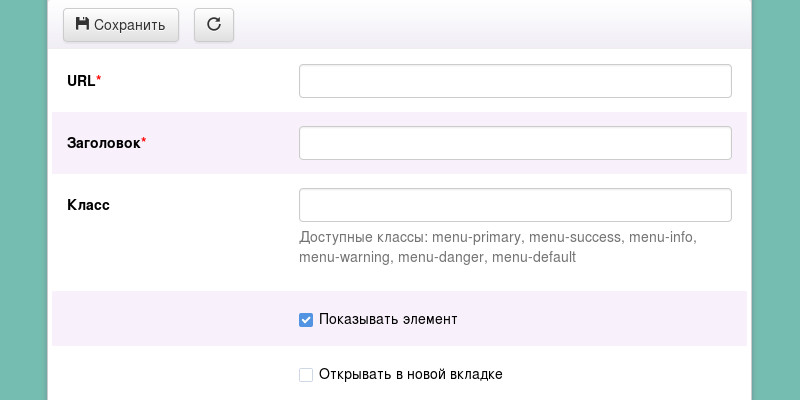
В этом окне нужно заполнить поля "URL" и "Заголовок". В поле "URL" вводится адрес на который будет ссылаться элемент. Адрес может быть абсолютный, относительный или внутренний. Для внутренних страниц сайта рекомендуется использовать внутренний адрес, например "ziracms/menu.html". Относительный адрес похож на внутренний, но в отличие от него, он начинается с базового URL-адреса (обычно слэш), например "/ziracms/menu.html". Абсолютный адрес отличается от относительного тем, что содержит в себе также хост и выглядит так: https://ziracms.github.io/ziracms/menu.html. Если в качестве адреса указан внутренний адрес, без указания базового URL, то система сама добавит его при выводе меню.
Как уже говорилось выше, заголовок элемента может быть написан как на русском языке, так и на английском. Если введенная фраза имеет перевод, она будет переведена на текущий язык пользователя.
В поле "Класс" вы можете ввести имя CSS-класса, которое будет присвоено данному элементу. Под этим полем вы можете видеть несколько существующих классов, которые будут менять цвет элемента.
Чтобы скрыть элемент и не отображать его, снимите галочку "Показывать элемент". Для того, чтобы при клике страница открывалась в новом окне, установите галочку "Открывать в новой вкладке".
Изменить порядок вывода элементов можно перетаскивая их мышью вверх и вниз методом "Drag and Drop".
Вторичное меню и дочерние элементы.
В Zira CMS, помимо верхнего и нижнего меню, есть возможность создавать вторичное меню. Вторичное меню привязывается к родительскому элементу верхнего меню с адресом страницы, либо категории и отображается виджетом в левой или правой колонке, при переходе на страницу родительского элемента. Иными словами, вторичное меню представляет из себя боковое меню, в котором удобно показывать основные ссылки текущей категории.
Для того, чтобы создать элемент вторичного меню, нужно выделить элемент верхнего меню и выбрать пункт "Вторичное меню" в контекстном меню. Дальнейшие действия ничем не отличаются от тех, что вы делали создавая родительские элементы.
К элементам, как верхнего меню, так и вторичного меню, можно привязывать дочерние элементы. Дочерние элементы верхнего меню будут отображаться в качестве выпадающего меню. Дочерние элементы вторичного меню выводятся под родительским элементом.
Создание дочерних элементов аналогично, созданию элементов вторичного меню. Для этого нужно выделить родительский элемент и выбрать пункт "Дочерние элементы" в контекстном меню окна.
Следует также знать, что вторичное меню может быть привязано также и к скрытым элементам меню. Если оно привязано к элементу, который ссылается на категорию, то вторичное меню будет выводится также и в подкатегориях, если не будет найдено иного меню, привязанного к текущему адресу.
